RSSフィードを配信していないサイトもRSSで購読したい場合は、RSSフィードを自動で生成してくれるサービスを利用します。
ですがそのRSS自動生成サービスであるMyRSS・Page2RSS・Page2Feed APIサービスなど次々とサービスが終了してしまいました。
今回は、数が少なくなってきたRSS自動生成サービスである「Feed43」の使い方をご紹介します。
少しだけHTMLの知識が必要かもしれませんが、なるべくわかりやすく解説しましたので挑戦してみてください。
登録不要でもちろん無料で利用することができます。
Feed43とは?
- RSSフィードを自動生成してくれるサービス
- 無料プランと有料プランがありますが無料でも十分使えます
- アカウントの作成やメールアドレスの登録なども必要ありません
無料サービスの制限
- 巡回間隔は6時間
- 1サイトにつき最新20件まで
- 取得するサイトのページサイズは100KBまで(それ以上の場合は最初の100KBのみが解析される)
無料で使う場合は更新チェックが6時間なので、ニュースなど速報性が求められるものには向きません。
めったに更新されないけどチェックはしておきたいサイトなどに向いています。
Feed43の使い方
今回は例として川崎フロンターレの公式サイトのお知らせ部分のRSSフィードを作成します。
川崎フロンターレ公式サイト
http://www.frontale.co.jp/
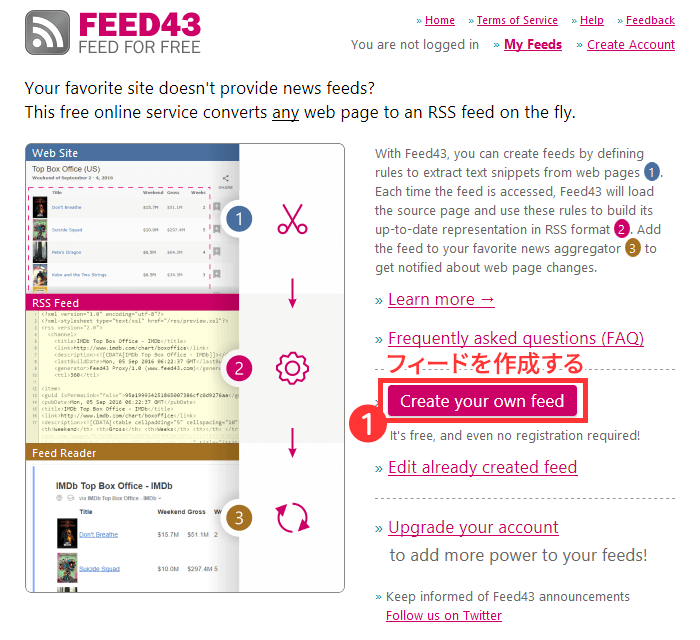
Feed43のサイトにアクセスする
Feed43 : Convert any web page to news feed on the fly
https://feed43.com/
残念ながら日本語ではありませんが、それほど難しいことはありません。
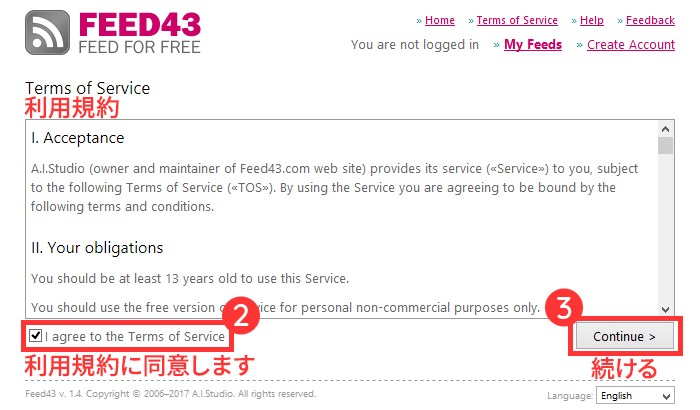
利用規約に同意する
[ Create your own feed ] をクリック。

利用規約が表示されるので [ I agree to the Terms of Service(規約に同意します) ] にチェックを入れ、 [ Continue ] をクリック。

取得先サイトの登録
Step 1. Specify source page address (URL)
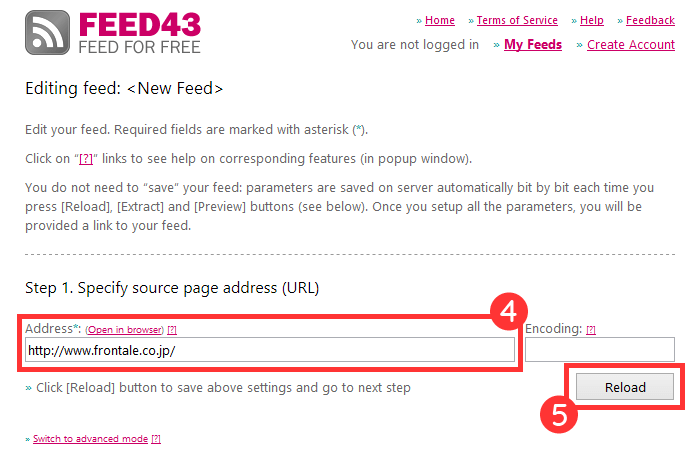
[ Address ] にRSSを取得したいサイトのURLを入力 > [ Reload ] をクリック。

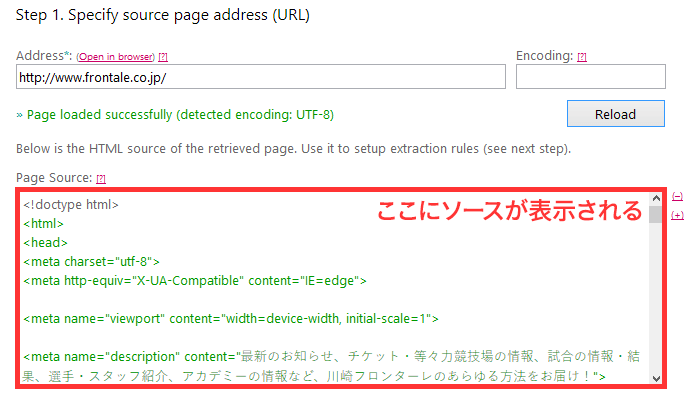
[ Page Source ] に先ほど入力したサイトのソースが表示されます。

もし [ Page Source ] に表示されたソースが文字化けをしていたら [ Encoding ] に「utf-8」や「shiftjis」などを入力して再度 [ Reload ] をクリックしてください。
おおまかな取得範囲を指定
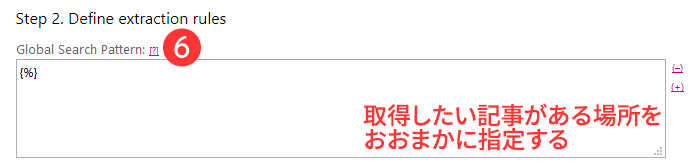
Step 2. Define extraction rules
[ Global Search Pattern ] には「{%}」を入力します。取得したい項目のある場所をおおまかに指定するものですが、「{%}」を入力すればページ全体を指定するようです。空欄でも「{%}」と同じ意味のようです。

場所を指定したい場合は下記のように入力します。
取得したい部分の直近で対になっているHTMLタグを探し、取得したい部分は「{%}」に置き換えて入力します。
<div id="info_all" class="box_tab_inner">{%}</div>
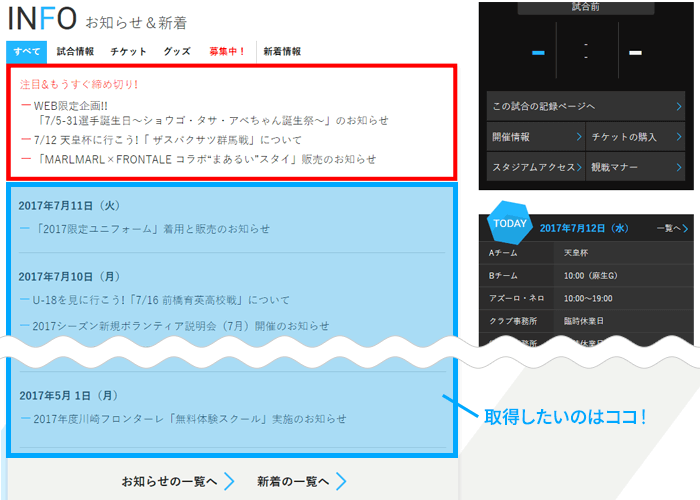
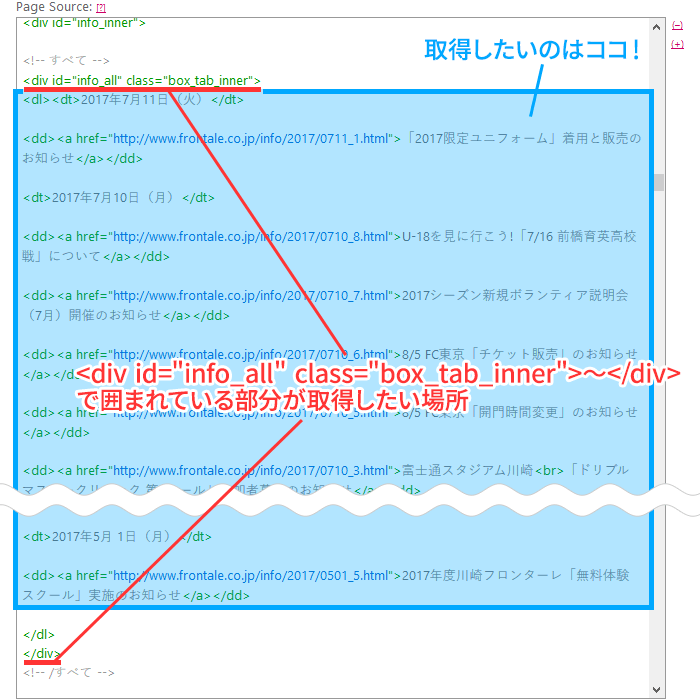
まず取得したい部分を [ Page Source ] から探します。ブラウザの検索機能を使うと便利です。

取得したい部分の直近に「<div id=”info_all” class=”box_tab_inner”>」があり、対になっている「</div>」が取得部分の後にありますので、ここを指定します。このHTMLタグに囲まれている取得部分を「{%}」を置き換えます。

今まで作成したサイトは全て [ Global Search Pattern ] は空欄で大丈夫だったので、空欄か「{%}」で上手くいかない場合だけ指定してみればいいかと思います。
取得する記事を指定
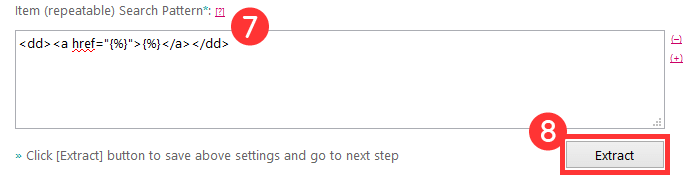
[ Item (repeatable) Search Pattern ] には取得したい記事のある部分を指定します。
取得したい部分を「{%}」に置き換えて入力します。
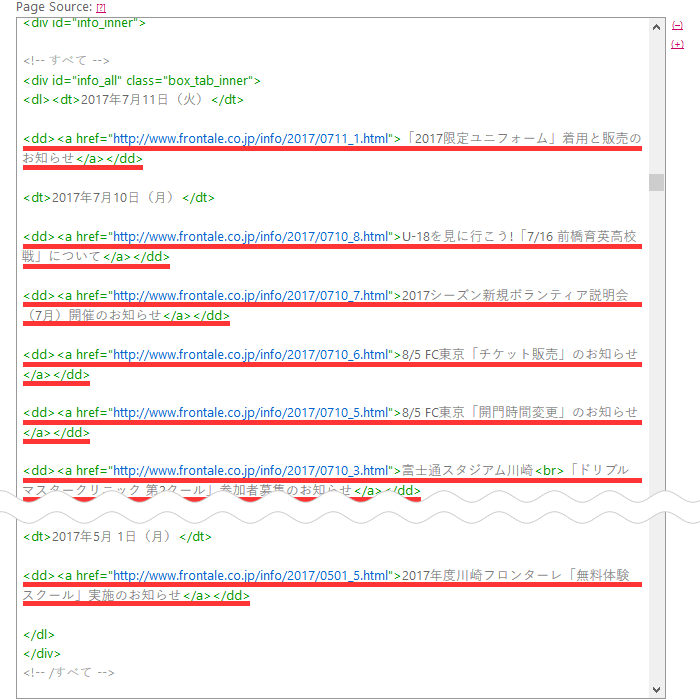
[ Page Source ] よく見るとニュース記事の項目は下記の繰り返しであることがわかると思います。

<dd><a href="【記事のURL】">【記事タイトル】</a></dd>
このような繰り返しになっていますので、取得したい記事のURLと記事タイトルを「{%}」に置き換え [ Item (repeatable) Search Pattern ] に入力します。

<dd><a href="{%}">{%}</a></dd>
こうすることで、このパターンで書かれた箇所を取得してくれるようになります。
ここで注意したいのは日付の書かれた箇所を含めてしまうと、同じ日に複数の記事がある場合に一番上しか取得できなくなってしまうことです。
<dt>【日付】</dt>
<dd><a href="【記事のURL】">【記事のタイトル】</a></dd>
7月10日の部分を見ていただくとわかりますが、この日は記事が複数あり、2つ目の記事以降は「<dt></dt>」の次に「<dd></dd>」となりません。この場合、1記事目しか取得することができません。
<dt>【日付】</dt>
<dd><a href="【記事のURL】">【記事のタイトル1】</a></dd>
<dd><a href="【記事のURL】">【記事のタイトル2】</a></dd>
<dd><a href="【記事のURL】">【記事のタイトル3】</a></dd>
更新された日も取得したいところですが、日によって記事の数が統一されておらずパターンが崩れてしまうと正しく取得できないため、このような場合は諦める必要があります。
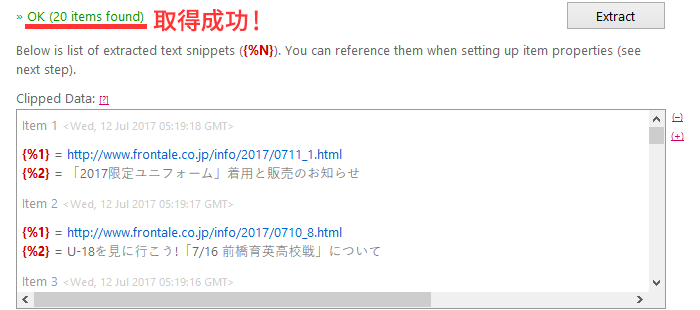
取得部分の指定が終わったら [ Extract ] をクリックします。「OK (* items found)」という表示に変わります。「*」の部分は取得した記事の件数です。取得件数が取得したい件数と同じならば成功していますので次に進みます。
[ Clipped Data ] に取得する項目が表示されるので確認します。

「{%1}」に記事のURL、「{%2}」には記事のタイトルが割り振られました。
もし「Item pattern matched 0 times」と表示された場合はどこかが間違ているので修正し再び [ Extract ] をクリックします。
ソースに改行が含まれている場合
今回の例では [ Item (repeatable) Search Pattern ] に入力する内容が1行で済みましたが、ソースに改行が含まれていることも少なくありません。
改行をそのままにしてしまうとエラーになります。
例えば取得先のソースがこのような場合。
<dd>
<a href="【記事のURL】">【記事タイトル】</a>
</dd>
ただ単にこのようにしてしまうとエラーになってしまいます。
<dd>
<a href="{%}">{%}</a>
</dd>
改行のある場所には「{*}」をつける必要があります。
<dd>{*}
<a href="{%}">{%}</a>{*}
</dd>
空の行がある場所にも「{*}」をつけます。
<dd>{*}
{*}
<a href="{%}">{%}</a>{*}
</dd>
出力するフォーマット
Step 3. Define output format
出力するフォーマットの設定をします。

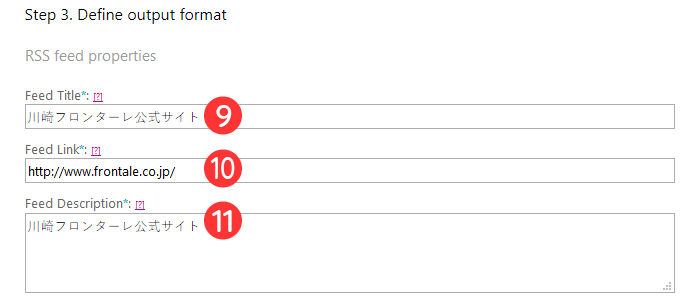
[ Feed Title ]
RSSフィードのタイトルを入力します。RSSリーダーに登録したときに表示されます。HTMLタグは使えません。
[ Feed Link ]
RSSフィードの取得先URLを入力。
[ Feed Description ]
RSSフィードの説明を入力します。登録するRSSリーダーによっては表示されませんが、未入力だとエラーになるので、面倒な場合はタイトルと同じでいいと思います。
ここからは [ Clipped Data ] を見ながら入力します。「{%1}」が記事のURL、「{%2}」が記事タイトルになっています。登録するサイトにより割り振りが違いますので、毎回確認しながら登録します。

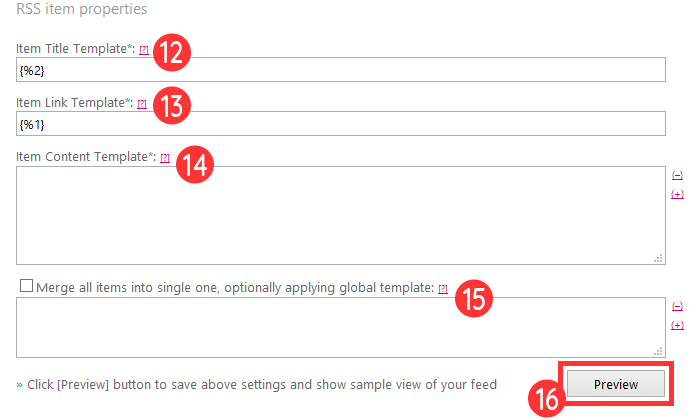
[ Item Title Template ]
記事のタイトルになる「{%2}」を入力します。
[ Item Link Template ]
リンクを入力しますので「{%1}」を入れます。
[ Item Content Template ]
記事の内容を入力します。今回は記事の内容は取得していないので空欄にしておきます。
[ Merge all items into single one, optionally applying global template ] にチェックを入れると記事を全てひとまとめに表示します。
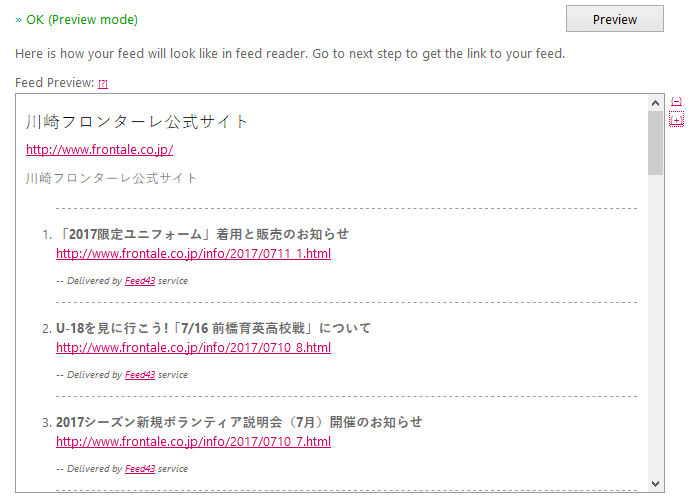
入力したら [ Preview ] をクリックすると [ Feed Preview ] にプレビューが表示されます。

修正する場合は入力し直してから [ Preview ] を押します。
プレビューを確認してOKならRSSフィードの作成は完了です。
RSSリーダーに登録
Step 4. Get your RSS feed
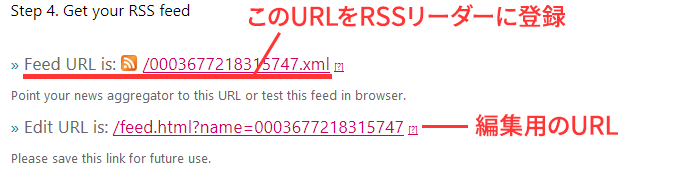
作成されたRSSフィードのURLが表示されます。

[ Feed URL is ] をクリックするとXML形式のページが開きます。このURLをRSSリーダーに登録します。

[ Edit URL is ] のURLは作成したRSSを編集することができるので保存しておくことをオススメします。
注意点
取得先のサイトがページの編集やデザインの変更などで登録したHTMLタグが変わってしまった場合にはエラーでRSSの配信されなくなります。
その際は新しく登録し直すか [ Edit URL is ] から修正が必要になります。
削除の仕方
作成したRSSフィードは3ヶ月間使用しないと自動的に削除されます。
Feed43のアカウントを作らずにRSSフィードを作成したなら、RSSリーダーから登録を削除し3ヶ月間放置することで自動的に削除されます。
Feed43のアカウントを持っている場合はログインして削除をする必要があります。