Webサイトやブログを作成していて、変更した箇所を確認しようとブラウザの更新ボタンを押しても反映されていないことがありませんか。
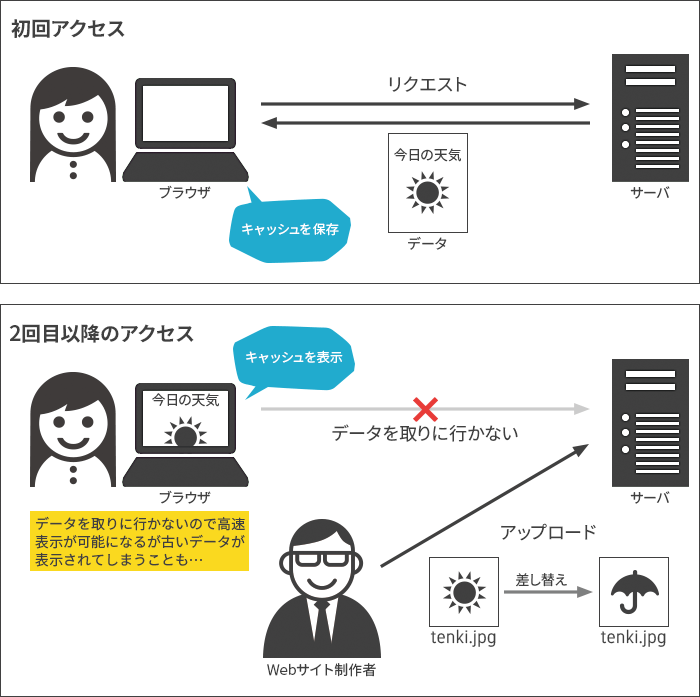
原因はブラウザのキャッシュにあります。キャッシュとは一度アクセスしたWebサイトのデータを一時的に保存し、次回表示するときは保存されたデータを読み込むことで表示速度を上げるためのものです。そのため新しく変更しても古い情報が表示されてしまうことがあります。

それを回避するための簡単な方法をご紹介します。「スーパーリロード」、「フルリロード」、「強制再読み込み」などと呼ばれるブラウザの機能を使った解決方法です。
目次
Chrome
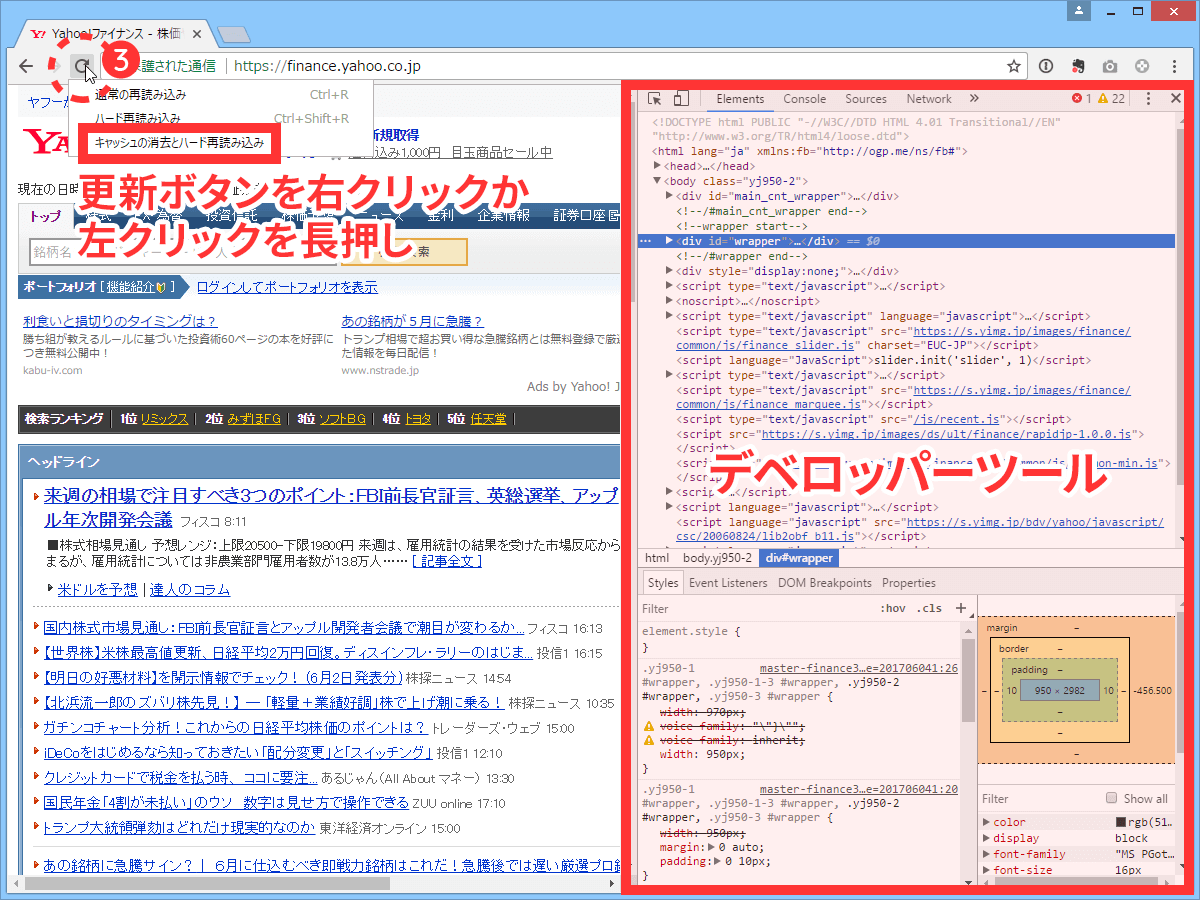
デベロッパーツールを開くと [ 更新 ] ボタンのメニューに選択肢が増えます。
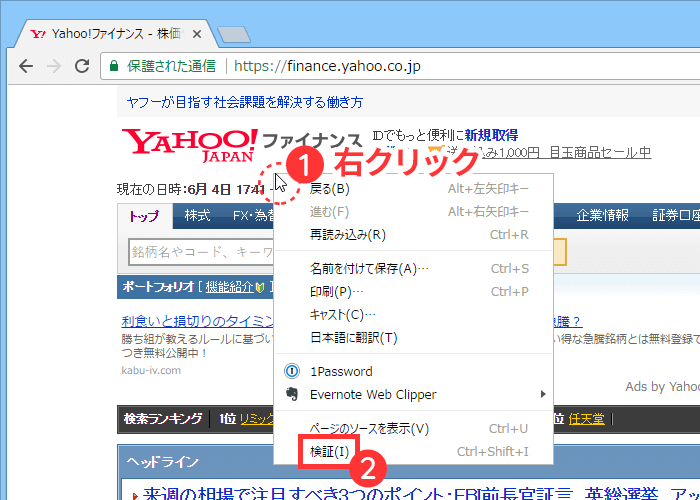
キーボードの [ F12] キーを押してデベロッパーツールを開きます。もしくはブラウザの上で右クリック > [ 検証 ] でもデベロッパーツールが開けます。

デベロッパーツールが開いた状態で [ 更新 ] ボタンを右クリック(もしくは左クリック長押し) > [ キャッシュの消去とハード読み込み ] をクリック。

少し時間がかかりますが再読み込みされます。
Internet Explore
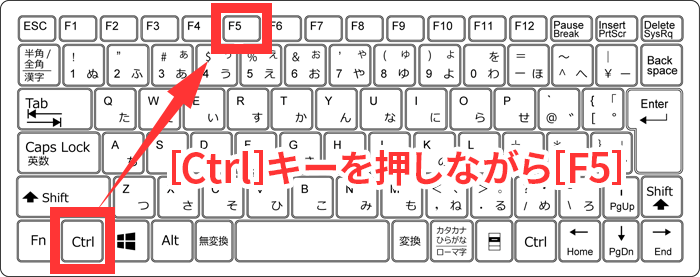
[ Ctrl ] + [ F5 ] キーを押します。

Firefox
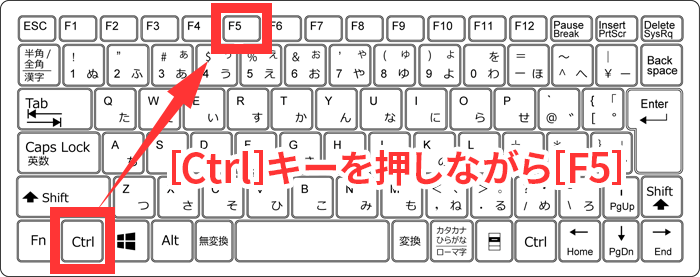
[ Ctrl ] + [ F5 ] キーを押します。

[ Ctrl ] + [ Shift ] + [ R ] キーでもOKです。