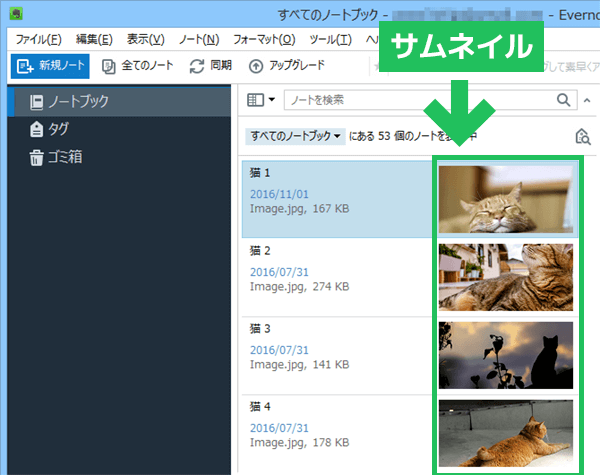
Evernoteでノートに複数の画像を添付した場合に意図しない画像がサムネイルになってしまうことがありませんか?
ノートの内容が一目でわかるようなサムネイルを設定したり、テーマごとにサムネイルを統一したりできれば、さらにEvernoteが便利になりますよね。
結論から言いますと、自分でサムネイルを選択することはできません。
ですが、Evernoteのサムネイルになる画像の選択基準がわかりましたので、サムネイルにしたい画像をその基準になるようにすれば、希望する画像をサムネイルとして表示させることができます。

サムネイルになる画像の選択基準
数年前ですが、Evernoteがどのような仕様でサムネイルを選択しているか問い合わせをされた方がいらっしゃいました。
カスタマーサービスによると、二辺のうち、短い方が、もっとも長い画像が選択される、ということです。
R-style 更新日 2014年1月10 10:16
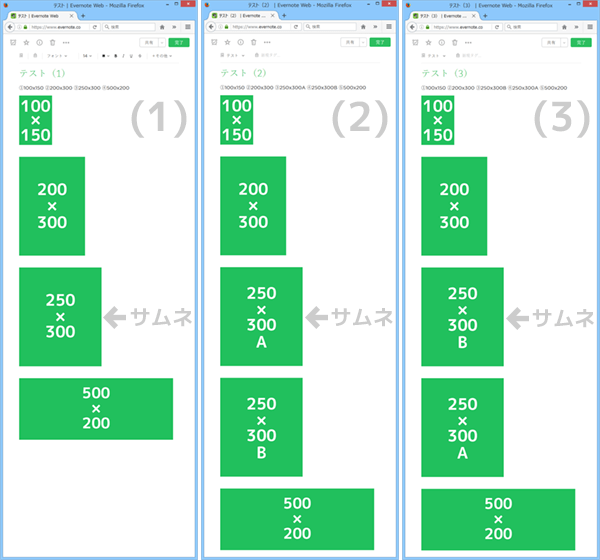
というわけでEvernote Web版で3つのノートを作成して試してみました。
それぞれサイズの違う緑色の画像を添付しています。
白文字の数字は画像の大きさを表しています。
(1)100 x 150、200 x 300、250 x 300、500 x 200
(2)100 x 150、200 x 300、250 x 300A、250 x 300B、500 x 200
(3)100 x 150、200 x 300、250 x 300B、250 x 300A、500 x 200
縦と横の短い方がノートに添付されている画像の中で一番長いものがサムネイルになるということですので、250×300のサイズがどのページでもサムネイルに選ばれるはずです。

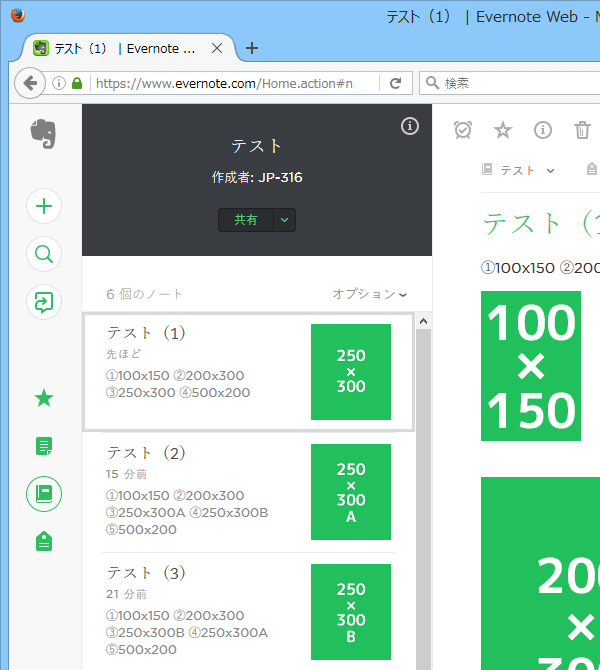
結果はちゃんと250×300の画像がサムネイルになりました!

テスト(2)とテスト(3)では「250×300A」と「250×300B」を前後逆にして貼り付けてみました。
短辺が同じ大きさの画像の場合は、ノートの上に貼られた画像がサムネイルになるようです。
サムネイルが作成されたノートに画像を追加した場合
サムネイル画像と短辺が同じなら変更はなし
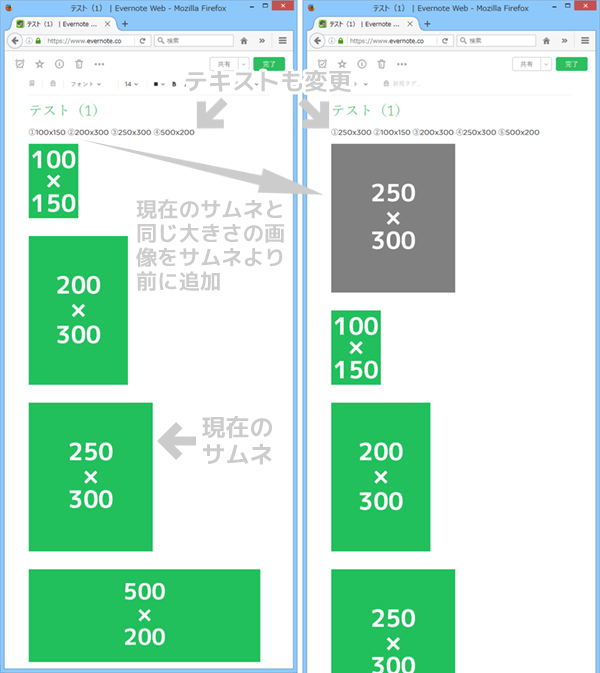
すでにサムネイルになっている画像と短辺が同じ大きさの画像をノートに追加してもサムネイルは変わりません。
250 x 300pxの画像がサムネイルになっているノートの先頭に250 x 300pxの画像を追加してみました。
ノートを新規作成したときは同じ大きさの画像の場合、ノートの上に貼り付けられた方がサムネイルになりましたが…

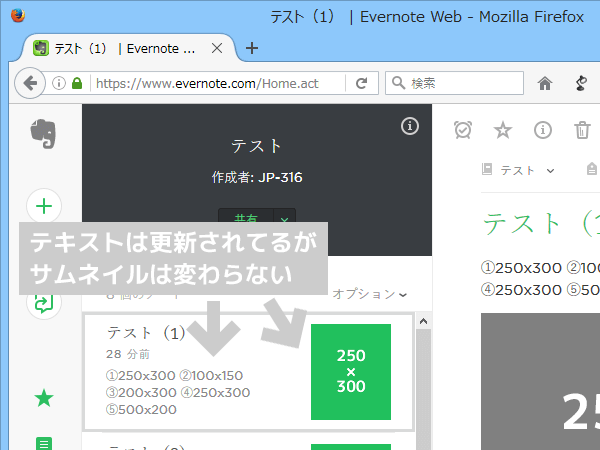
テキストを変更した部分は更新されますが、サムネイルは変わらず…
一度サムネイルが作成されてしまうと同じサイズではダメみたいです。
ちなみに「250 × 400」のように長辺を大きくしてももちろんダメです。

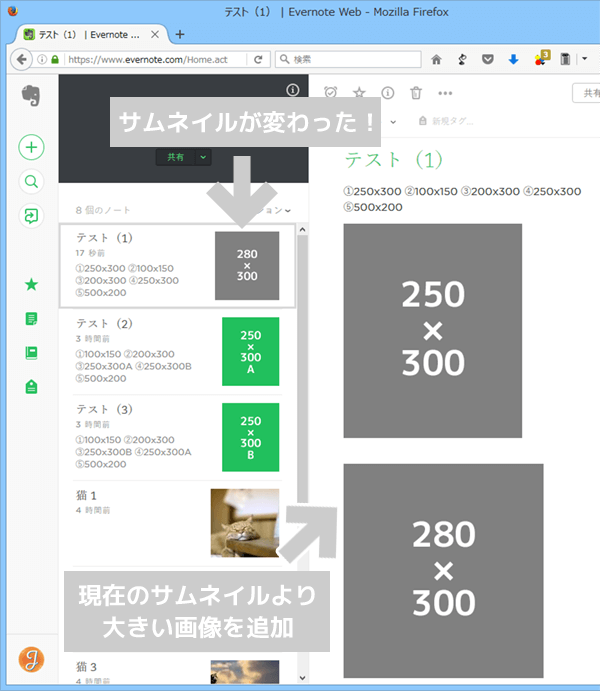
サムネイル画像より短辺が大きいなら変更される
現在のサムネイルの短辺よりも大きい画像を追加してみると、サムネイルが変更されました。
250 x 300pxの画像がサムネイルになっているノートに280 x 300pxの画像を追加すると、短辺の長い280 x 300pxの画像にサムネイルが変更されました。

まとめ
手間は掛かりますが、画像の短辺を調節することでサムネイルになる画像を指定することができそうです。
できればEvernoteのほうで任意の画像をサムネイルに指定できる機能をつけてくれると良いのですが。
あまりにも画像が大き過ぎるとAndroid版とWeb版でサムネイルが表示されなくなる可能性がありますので、こちらも合わせてお読みください。
EvernoteのAndroid版とWeb版で画像のサムネイルが表示されない