「Sublime Text(サブライムテキスト)」をMarkdownエディタとして使えるようにカスタマイズします。

Sublime Text 3にMarkdown記法で書いた内容を、ブラウザでリアルタイムに確認しながら編集することができます。リアルタイムに更新されるのですが動作が非常に軽いです。
Package Controlがインストールされている前提の手順ですので、まだの場合は下記の記事を参考にPackage Controlをインストールしてください。
Sublime Text 3 ポータブル版をインストールして日本語化
5つのパッケージをインストール
Sublime Text 3を快適なMarkdownエディタにするための5つのパッケージをインストールします。
- OmniMarkupPreviewer – Markdownで書いた文章をブラウザでリアルタイムプレビュー
- Monokai Extended – Markdownをシンタックスハイライト
- Markdown Extended – Markdown内のソースコードをシンタックスハイライト
- Table Editor – Markdownでの表作成を簡単に
- TralingSpaces – 行末のスペースを表示
OmniMarkupPreviewerは、Sublime Text 3で書いたものをブラウザでリアルタイムにプレビューしてくれたり、HTML形式で出力も可能。出力せずにクリッピボードにHTMLとしてコピーもできます。
Markdown記法では改行したい行の末尾に半角スペースを2ついれる必要があるので、それを視覚的に見やすくするためにTralingSpacesを導入します。
インストール手順
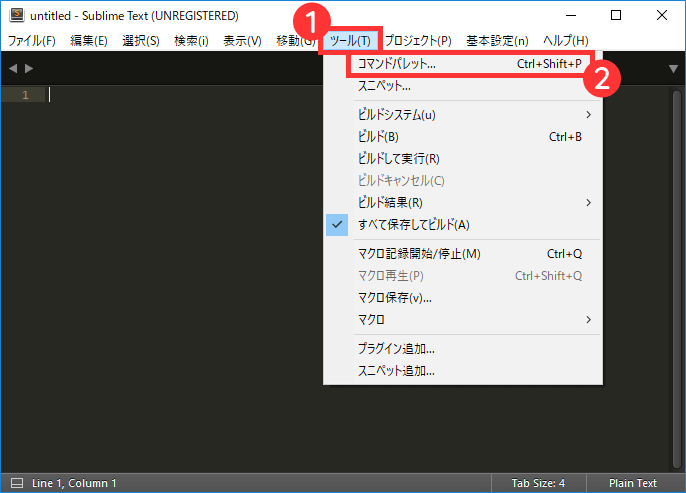
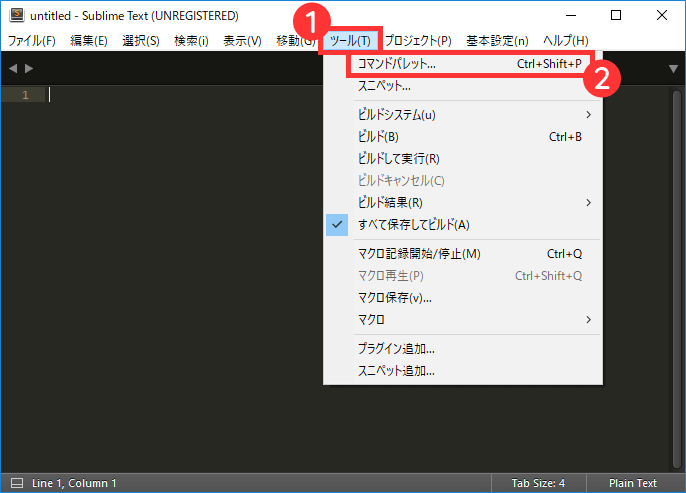
(1)Sublime Text 3の上部メニュー [ ツール(Tools) ] > [ コマンドパレット(Command Palette) ] をクリック。
ショートカットキー
Windows: [ Ctrl ] + [ Shift ] + [ P ]
Mac: [ Command ] + [ Shift ] + [ P ]

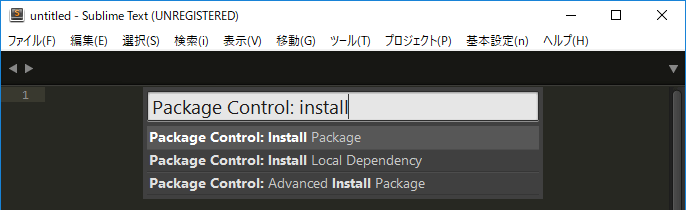
(2)検索ボックスが現れたら「Package Control: Install Package」と入力 > [ Enter ] キーを押す。

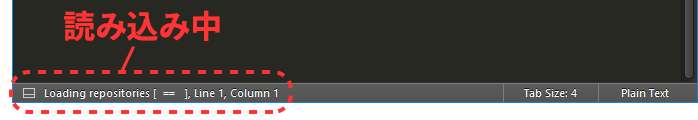
読み込みに少し時間(数秒)がかかる場合もあります。

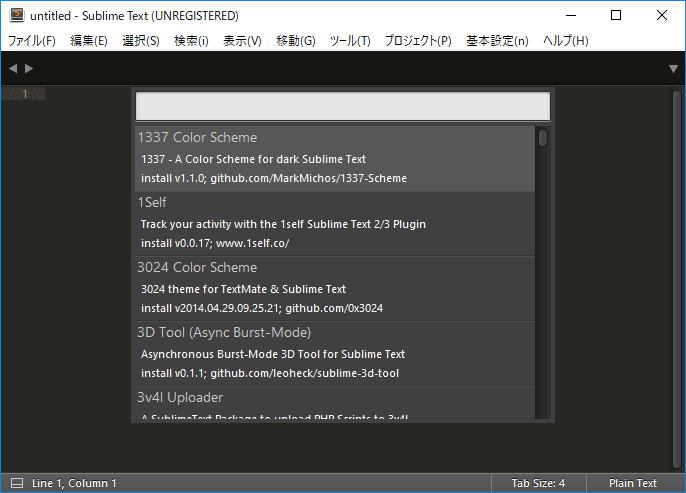
しばらくすると再び検索ボックスが現れます。ここから5つのパッケージを1つずつインストールしていきますので、順番に同じ作業を繰り返します。

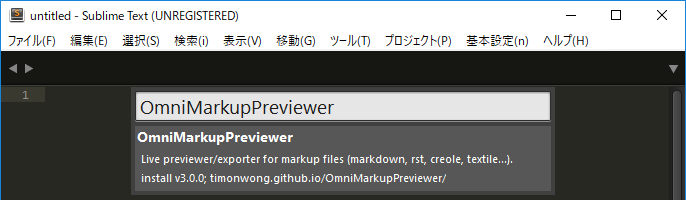
(3)まずは「OmniMarkupPreviewer」と入力 > [ Enter ] キーを押す。

インストールが始まり完了したら、手順(1)から同じ手順を繰り返します。
手順(3)でインストールするパッケージの名前を入力して [ Enter ] キーを押してください。インストールするのは下記の5つのパッケージです。
- OmniMarkupPreviewer
- Monokai Extended
- Markdown Extended
- Table Editor
- TralingSpaces
各パッケージの使い方と設定方法
Monokai Extendedの設定
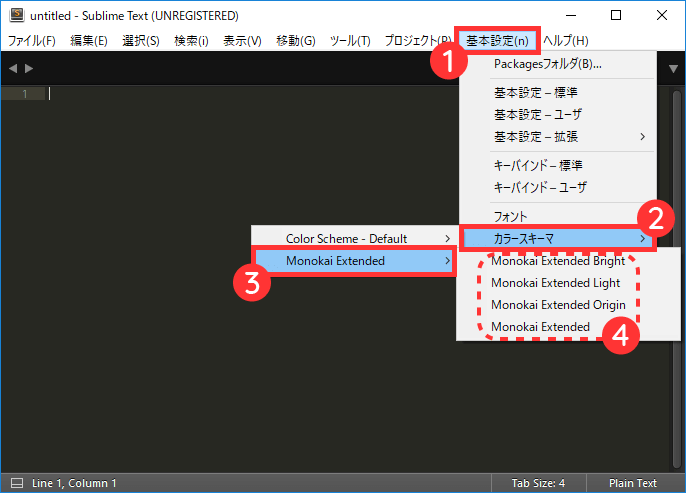
Sublime Text 3の上部メニュー [ 基本設定(Preferences) ] > [ カラースキーマ(Color Scheme) ] > [ Monokai Extended ] の中から好きなのを選択。

Markdownをシンタックスハイライトしてくれます。
Sublime Text 3の右下が [ Plain Text ] ならこの時点では色が変わりません。次の設定を変更すると色が付きます。
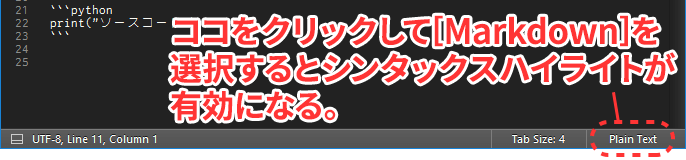
次の項目で設定する予定のMarkdown Extendedのインストールや設定をしない場合は、Sublime Text 3の右下 [ Plain Text ] をクリック > [ Markdown ] > [ Markdown ] を選択するとシンタックスハイライトが有効になります。

ファイルを開いた状態で右下の [ Plain Text ] > [ Open all with current extension as ] > [ Markdown ] > [ Markdown ] を選択すると、開いているファイルの拡張子とシンタックスが紐づけられ、次回からその拡張子は [ Markdown ] が適応されます。
Markdown Extendedの設定
(1)MarkdownファイルをSublime Textで開きます。
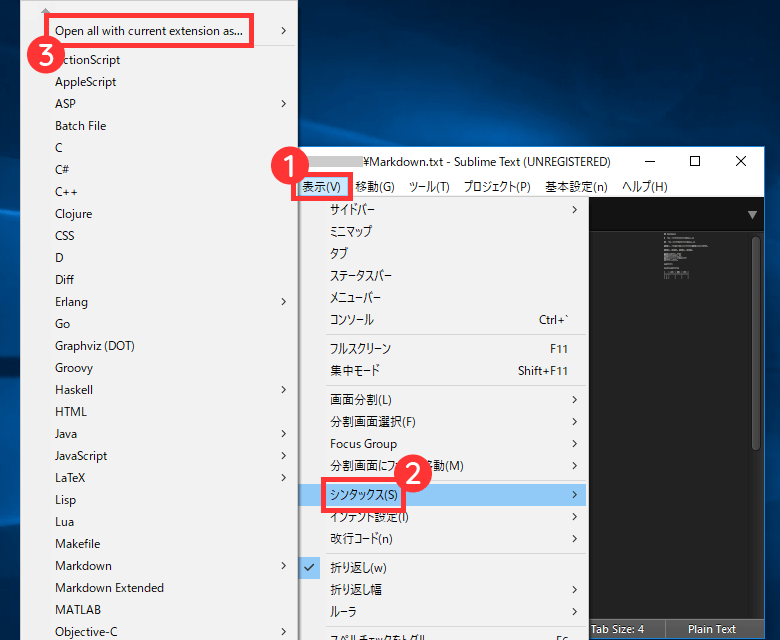
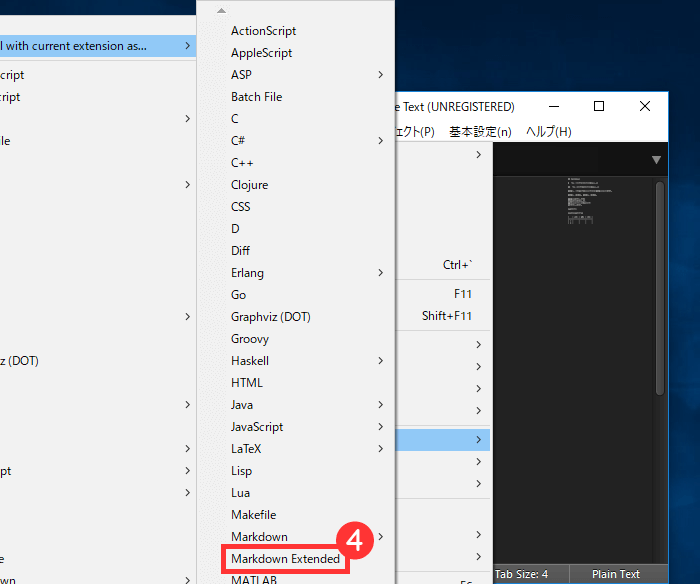
Sublime Text 3の上部メニュー [ 表示(View) ] > [ シンタックス(Syntax) ] > [ Open all with current extension as ] を選択。

[ Markdown Extended ] をクリック。

[ Open all with current extension as ] から選択することで、今開いているファイルと同じ拡張子のファイルを開くと同じシンタックスが適応されます。
今回の場合ですと「.txt」の拡張子を持つファイルを開いているので、次回以降もこの拡張子のファイルを開くと [ Markdown Extended ] が適応されることになります。
拡張子とシンタックスを紐づけせず、現在開いているファイルにだけ適応させたい場合は [ 表示(View) ] > [ シンタックス(Syntax) ] > [ Markdown Extended ] を選択します。
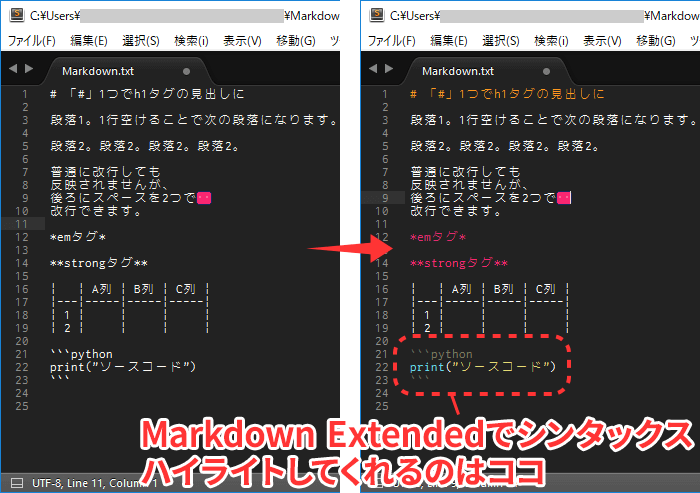
こちらはMarkdownの中のソースコードをシンタックスハイライトしてくれます。

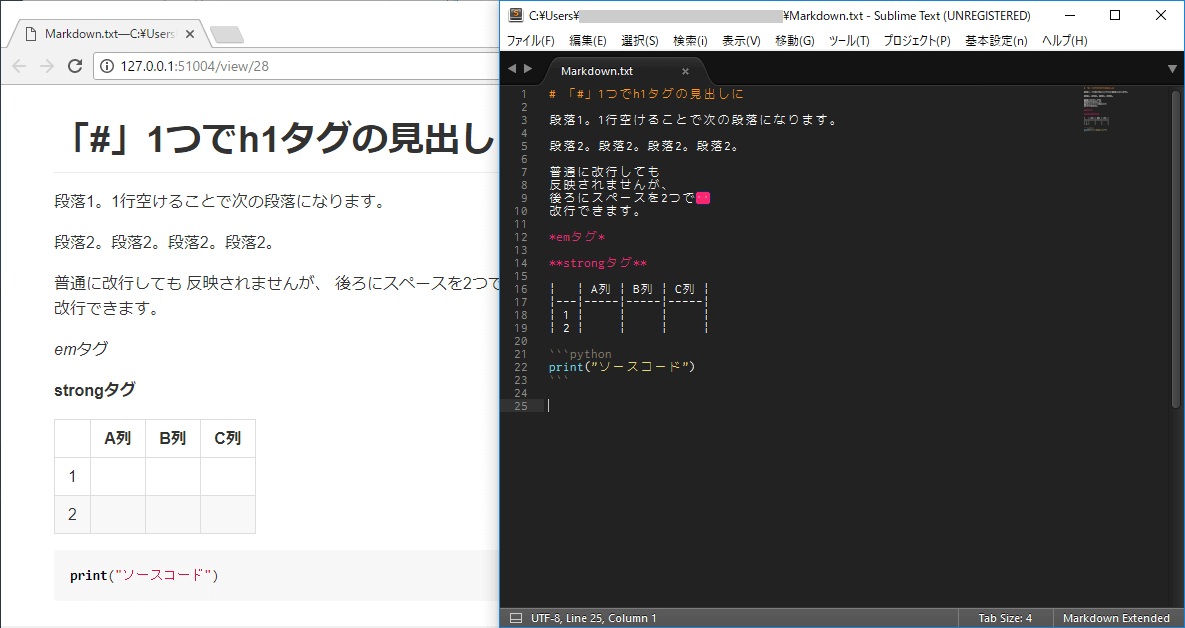
シンタックスを選択したことで、先ほど設定したMonokai Extendedも有効になり見出しやemタグ等にも色が付きました。
Table Editorの設定と使い方
Table Editorの設定
(1)Sublime Text 3の上部メニュー [ ツール ] > [ コマンドパレット ] をクリック。
ショートカットキー
Windows: [ Ctrl ] + [ Shift ] + [ P ]
Mac: [ Command ] + [ Shift ] + [ P ]

(2)コマンドパレットに「Table Editor: Enable for current syntax」か「Enable for current view」のいずれかを入力し [ Enter ] キーを押す。
- Table Editor: Enable for current syntax – 現在のシンタックスにTable Editorを有効にする
- Table Editor: Enable for current view – 現在のファイルにだけTable Editorを有効にする
(3)再びSublime Text 3の上部メニュー [ ツール ] > [ コマンドパレット ] をクリック。
(4)コマンドパレットに「Table Editor: Set table syntax ‘Simple’ for current view」を入力して [ Enter ] キーを押す。
Table Editorの使い方
表の作成
まずは下記のように1行目に縦線を3つ、2行目には縦線とハイフン、3行目に縦線1つを入力します。
|-
次にキーボードの [Tab ] キーを押すと、このように表が作成されます。
|—|—|
| | |
表の整形
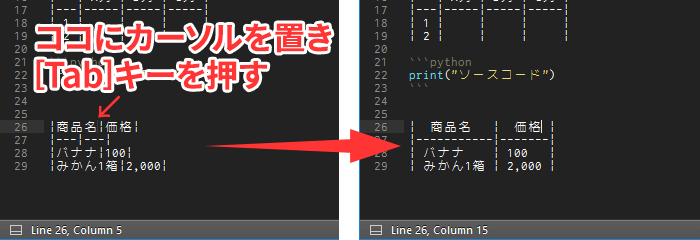
表を作成していると文字数が合わずに形が崩れてしまいますが、表のどこか(最後のセル以外)にカーソルを置き、キーボードの [ Tab ] キーを押すと、このように整形してくれます。

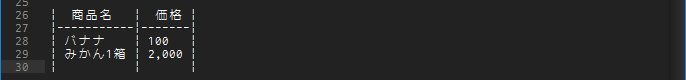
最後のセルにカーソルを置き [ Tab ] キーを押すと下に行が追加されます。

この他にもたくさんの機能があります。
TralingSpacesの設定
設定は特に必要ありません。
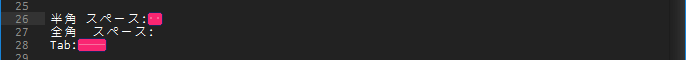
Markdownで改行したい場合は行末に半角スペースを2つ入力しますが、通常ですとスペースが入力されているかどうかパッと見ではわかりません。
そこでTralingSpacesで行末のスペースをハイライト表示されるようにします。ピンク色になっている部分がそうです。

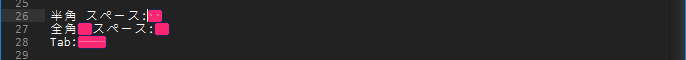
デフォルトでは全角スペースはハイライトされません。Markdownではあまり影響しませんが意図しない全角スペースはエラーの原因になりますので全角スペースもハイライト表示されるように設定を変更します。
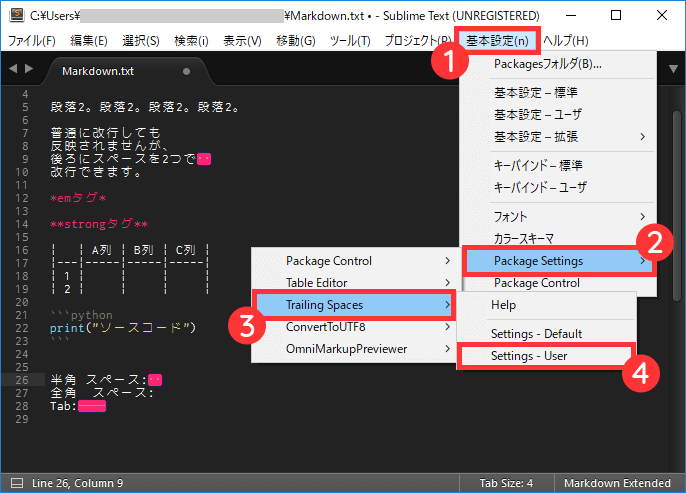
[ 基本設定(Preferences) ] > [ Package Setting ] > [ Trailing Spaces ] > [ Setting User ] をクリック。

そこに下記のコードを追記し保存します。
{
"trailing_spaces_regexp": " |[ \t]+"
}
これで文中、行末にある全角スペースがハイライト表示されるようになります。

参考サイト
sublime text 3 全角スペース ハイライト表示
OmniMarkupPreviewerの使い方
OmniMarkupPreviewerの設定はありません。
ここまでで一通り準備ができたのでリアルタイムにプレビュー表示をしながらMarkdown記述で書いてましょう。
ブラウザでリアルタイムにプレビュー
下記のショートカットキーを押すと既定のブラウザが起動します。保存をしなくてもテキストを編集するとリアルタイムにプレビューされます。
ショートカットキー
Windows: [ Ctrl ] + [ Alt ] + [ O ]
Mac: [ Command ] + [ Option ] + [ O ]
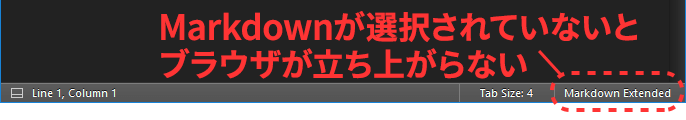
ブラウザが起動しない場合は、Sublime Textの右下でMarkdownが選択されているか確認してください。

HTMLタグに変換してクリップボードにコピー
Markdown記法で書いたものをHTMLタグに変換しクリップボードにコピーしてくれます。
ショートカットキー
Windows: [ Ctrl ] + [ Alt ] + [ C ]
Mac: [ Command ] + [ Option ] + [ C ]
この機能を利用してWordPressに貼り付ければ、簡単に記事が完成してしまいます!
ただ、headタグからCSSまでコピーされてしまい、このままブログなどに貼り付けるわけにはいきませんので一手間かかりますが。
下の画像はクリップボードにコピーしたHTMLタグを新規のSublime Text 3に貼り付けたものです。

HTMLファイルとして出力
Markdownで書いたファイルと同じ場所にHTMLファイルとして出力してくれます。
ショートカットキー
Windows: [ Ctrl ] + [ Alt ] + [ X ]
Mac: [ Command ] + [ Option ] + [ X ]
プレビューのCSSを編集する方法
見た目を変更したい場合は下記のCSSファイルを編集します。
Webサイトやブログに合わせた装飾にすれば確認もしやすくなりますね。
Markdownプレビュー時のCSSを変更する
インストール版
C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Data\Packages\OmniMarkupPreviewer\public\github.css
ポータブル版
C:\Sublime Text 3\Data\Packages\OmniMarkupPreviewer\public\github.css
HTMLファイルとして出力時のCSSを変更する
インストール版
C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Data\Packages\OmniMarkupPreviewer\templates\github-export.tpl
ポータブル版
C:\Sublime Text 3\Data\Packages\OmniMarkupPreviewer\templates\github-export.tpl
まとめ
以上でSublime Text 3のMarkdownエディタ化は終了です。
Markdownを使える環境にするまでが面倒ですが、動作が軽いので快適です。