Evernoteが対応しているMarkdown記法をまとめました。
この記事でわかること
- 外部ツールを使わずにEvernoteだけで対応しているMarkdown記法
- 今までできなかった見出しが対応に!
確認した環境
- Evernote for Windows 10.39.6
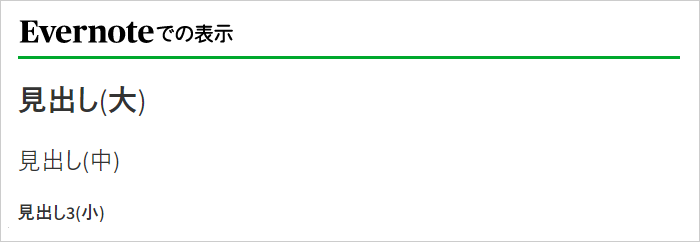
見出し
以前は非対応だった見出しが使えるようになりました!
# 見出し1
## 見出し2
### 見出し3


コードブロック
`を3つ連続で入力して キーボードのEnterキーを押すとボックスができるのでその中にコードを入力します。
```

「`」はバッククォートと読みます。
Shift + `キーで入力できます。
インラインコード
こちらもバッククォート`で文字列を囲います。
`インラインコード`

文章の途中にインラインコード を埋め込むには文字を入力した後にスペースキーを押します。

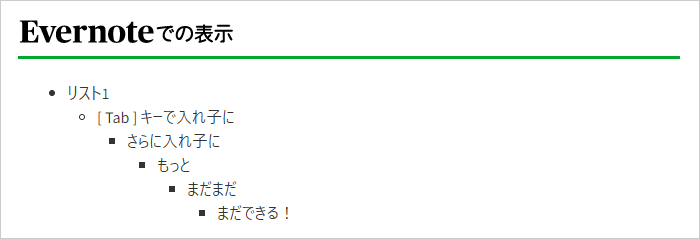
リスト
半角の*と半角スペースキーを押します。
* リスト
- リスト
+ リスト


1つめのリストのあとにEnterキーを押すと、2つ目のリストができます。
Tabキーを押すとネスト(入れ子に)してくれます。

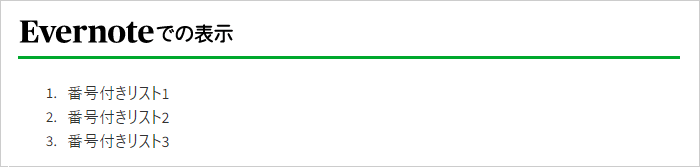
番号付きリスト
1とドット.と半角スペースを入力します。
1. 番号付きリスト1
2. 番号付きリスト2
3. 番号付きリスト3

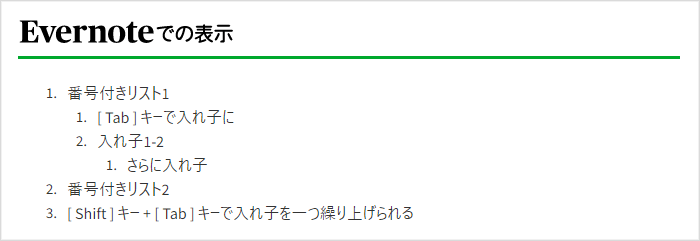
こちらもリストと同じようにTabキーで入れ子にできます。

水平線
*、=、=のどれかを3つ連続で入力します。
***
---
===


リンク
[Google](http://www.google.co.jp/)


チェックボックス
「[]」と「[x]」でチェックボックスを挿入できます。
[] 空のチェックボックス
[x] 選択済みのチェックボックス


表
「[]」を列の数だけ入力し、エックスxのあとに行の数を入力してキーボードのEnterキーを押します。
2列×1行の表を作成。
[][]

3列×2行の表を作成。
[][][]x2

1列の表は作れないようです。
[]x2
これでは表になりませんでした。
Evernoteで以前は使えたMarkdown記法
以前はEvernoteで使えることを確認したMarkdown記法ですが、今は使えなくなっているものです。
ショートカットキーが使えるものもあるのでご紹介します。

強調(太字)
アスタリスク*2つで文字列を囲います。
**強調(太字)**
文字列を選択状態にしてCtrl + Bキーで太字になります。
強調(斜体)
アスタリスク*で文字列を囲います。
*強調(斜体)*
文字列を選択状態にしてCtrl + Iキーで斜体になります。
強調(斜体+太字)
アスタリスク*3つで文字列を囲います。
***強調(斜体+太字)***
下線
アンダーバー_2つで文字列を囲います。
__下線__
文字列を選択状態にしてCtrl + Uキーで下線付き文字になります。
取り消し線(打ち消し線)
チルダ~2つで文字列を囲います。
~~取り消し線~~
対応していないMarkdown記法
引用
引用も対応してくれたら見やすくなるんですが残念。
> 引用
>> 引用
画像

ドラッグ&ドロップで画像を貼り付けたほうが早いのでいらないかも。
数式
対応してません。